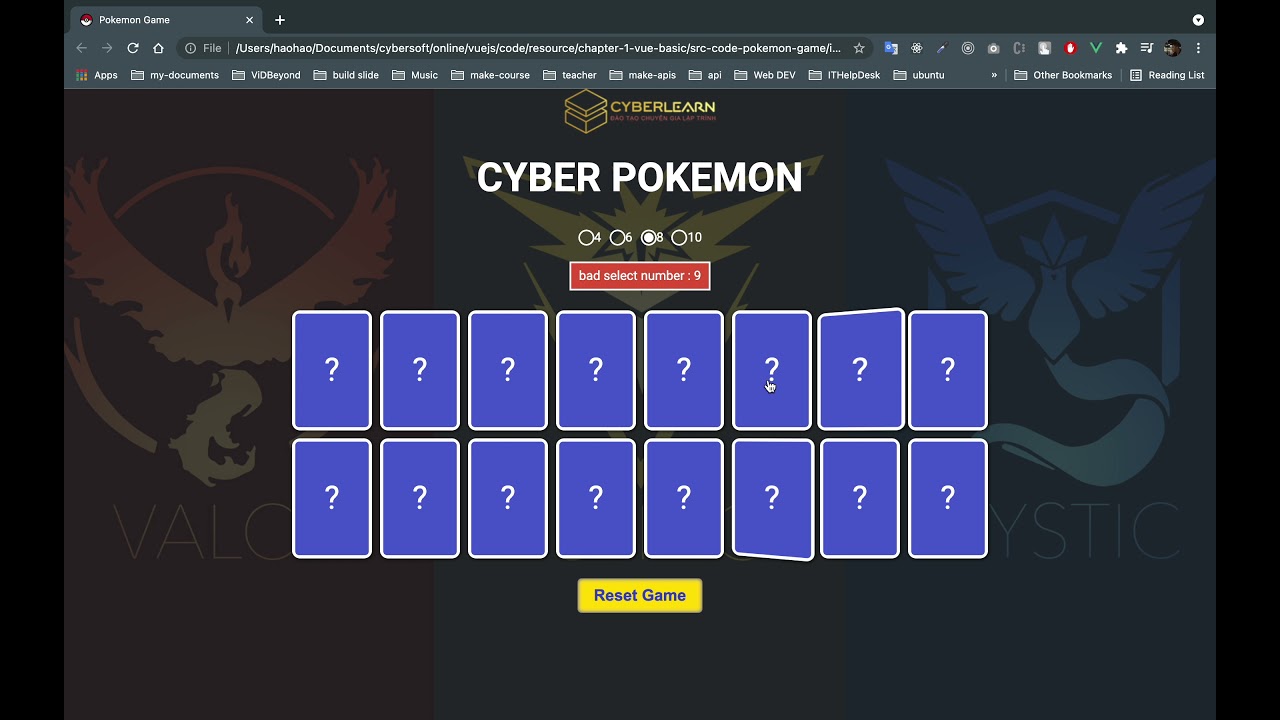
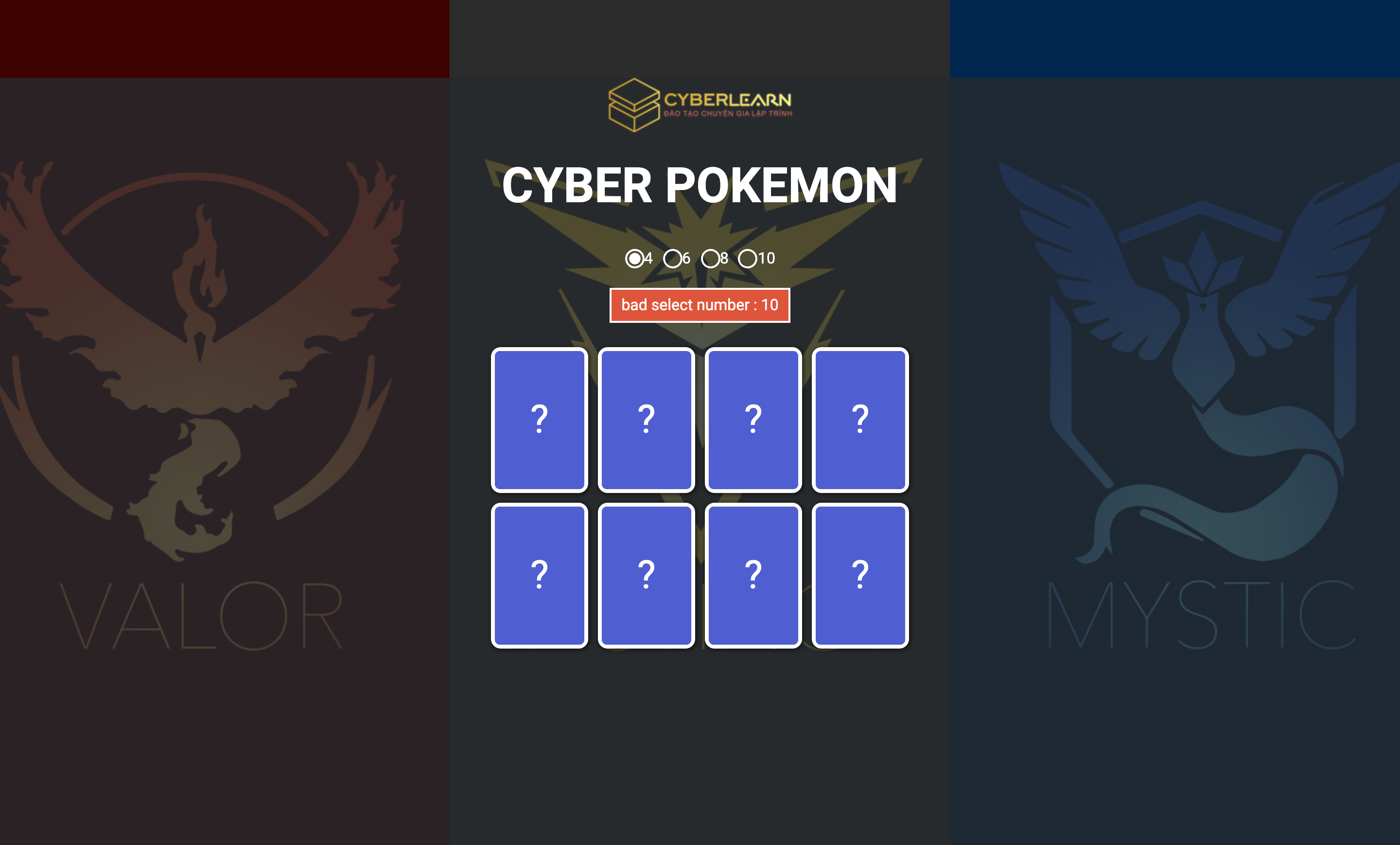
Hoàn thành các dự án siêu to, siêu bự, siêu khổng lồ trong combo này, bạn sẽ chinh phục mọi nhà tuyển dụng khó tính nhất về Front End developer. CyberSoft đã giúp được hơn 6300 học viên offline cũng hoàn thành xong hết các dự án này và đi làm với mức lương từ 100tr/năm đến 180tr/năm. CyberLearn mang những thành công đó đến với các bạn không có điều kiện học offline tại HCM. Vâng, VueJS với mức tuyển dụng cực kì cao, ngành lập trình đang hot hơn bao giờ hết, bất chấp dịch bệnh, bạn dễ dàng tìm được nghề nghiệp cho tương lai của mình. Khóa học gồm hơn 15 bài tập và dự án vô cùng thực tế tất tần tật về VueJS từ Component, Binding, Events, Render, State, data , props, Lifecycle, Vuex, Context, Composition APIs, Kết nối Backend qua Restful API...Các kiến thức này cực kì cần thiết để bạn nhận việc và làm ngay cho doanh nghiệp.
- Danh Sách Khóa Học
- Học từ số 0
- Đã có nền tảng
- Lập trình Front-End Web chuyên nghiệp
- Combo 5 Khoá – Lập trình Front-End Foundation Intermediate
- Combo 6 Khoá- Lập trình Front End Master ReactJS
- Lập trình Front-End VueJS – Combo 6 khoá
- Combo 10 Khóa – Lập trình Front End Foundation
- Combo 5 khoá – Lập trình Back-End JAVA Chuyên Sâu
- Backend – NodeJS Foundation – Viết API dự án thực tế
- Học từ Zero đến có việc tại CyberSoft
- Lập trình FullStack Web C# .NET CORE từ Zero tới được nhận việc với kỹ năng cao cấp mới (chương trình mới)MỚI
- Software Testing chuyên nghiệp từ Zero tới được nhận việc Manual & Automation Testing (chương trình mới)MỚI
- Kỹ sư lập trình Full-Stack Cao Cấp – Từ zero đến được trả tiềnMỚI
- Bootcamp – Lập trình Front-End từ Zero đến có việc
- Bootcamp – Lập trình Full-Stack Javascript từ Zero đến có việc
- Bootcamp Lập trình Back-End JAVA từ Zero đến có việc
- Nâng cấp kỹ năng tại CyberSoft
- Góc học viên
- Về CyberLearn
- INBOX TƯ VẤN 1-1 & ĐĂNG KÝ