Đã có hơn 6200 bạn offline và hơn 2000 bạn online đã đăng kí học và có việc làm thông qua chương trình đào tạo Lập trình Front End chuyên nghiệp từ Zero tại CyberSoft & CyberLearn. Khóa học 100% thực hành cường độ cao theo dự án thực tế và kết nối doanh nghiệp hỗ trợ tìm việc ngay sau khi học. Phương pháp đào tạo nghề chuẩn đại học Arizona - ASU Mỹ - tập trung tư duy, phân tích bài toán giúp cho học viên dễ dàng phát triển từ dev lên senior, leader và làm việc tại bất kì môi trường nào.
- Danh Sách Khóa Học
- Học từ số 0
- Đã có nền tảng
- Lập trình Front-End Web chuyên nghiệp
- Combo 5 Khoá – Lập trình Front-End Foundation Intermediate
- Combo 6 Khoá- Lập trình Front End Master ReactJS
- Lập trình Front-End VueJS – Combo 6 khoá
- Combo 10 Khóa – Lập trình Front End Foundation
- Combo 5 khoá – Lập trình Back-End JAVA Chuyên Sâu
- Backend – NodeJS Foundation – Viết API dự án thực tế
- Học từ Zero đến có việc tại CyberSoft
- Lập trình FullStack Web C# .NET CORE từ Zero tới được nhận việc với kỹ năng cao cấp mới (chương trình mới)MỚI
- Software Testing chuyên nghiệp từ Zero tới được nhận việc Manual & Automation Testing (chương trình mới)MỚI
- Kỹ sư lập trình Full-Stack Cao Cấp – Từ zero đến được trả tiềnMỚI
- Bootcamp – Lập trình Front-End từ Zero đến có việc
- Bootcamp – Lập trình Full-Stack Javascript từ Zero đến có việc
- Bootcamp Lập trình Back-End JAVA từ Zero đến có việc
- Nâng cấp kỹ năng tại CyberSoft
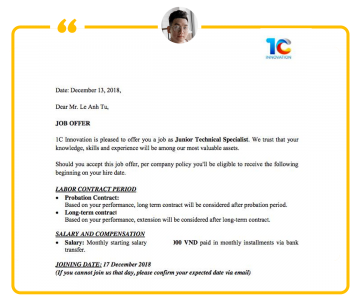
- Góc học viên
- Về CyberLearn
- INBOX TƯ VẤN 1-1 & ĐĂNG KÝ